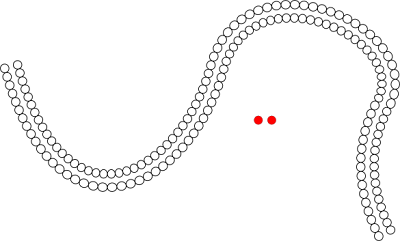
 Es interesante, pero... ¿Que pasaría si es necesario algo similar a esto?
Es interesante, pero... ¿Que pasaría si es necesario algo similar a esto?
Inkscape 0.46 incorporó una nueva función: patrones en trayecto. Esta opción deforma una ruta y la sitúa a lo largo de otra. Esta función permite crear una mayor variedad de lineas.
Unos ejemplos muestran bien como se puede usar esta herramienta:
- Ruta con bolas:
Este es el caso más sencillo, se dibuja un círculo pequeño, se duplica, y se desplaza hacia un lado la copia (con la tecla control se fuerza a que solo se mueva en horizontal o vertical), luego se seleccionan las dos copias y se pulsa en trayecto->unión, para que formen una única figura (en el ejemplo está de color rojo). Luego se selecciona esta figura y se pulsa en edición->copiar.
Con esta figura ya creada, solo queda la ruta que llevará esta forma. Se puede crear con cualquier herramienta, una vez dibujada se selecciona, y se pulsa en trayecto->efectos de trayecto, se selecciona "patrón a lo largo de trayecto" y se selecciona "repetido" en el recuadro "copias del patrón". Hecho esto se pulsa sobre el botón de pegar de este diálogo (el tercero por la derecha). Si sale muy raro, tal vez es porque el patrón copiado fuera vertical (en este caso marca la casilla "el patrón es vertical". El efecto ya está listo.
Para editar la ruta, basta seleccionar el botón de editar rutas de la barra de herramientas. La trayectoria que tenía antes la ruta aparece marcada en color rojo, y se puede editar como cualquier ruta, con la diferencia de que esta ruta tiene un efecto asignado, que se puede ver como se modifica automáticamente según se edita la ruta. Si se quiere editar la ruta que forma el patrón, hay que pulsar el botón de editar rutas del diálogo de efectos de ruta (el patrón aparece destacado en verde). Es importante tener en cuenta este detalle de que aunque los botones llevan iconos parecidos, tienen funciones algo diferentes.
Si se quiere editar la ruta que forma el patrón, hay que pulsar el botón de editar rutas del diálogo de efectos de ruta (el patrón aparece destacado en verde). Es importante tener en cuenta este detalle de que aunque los botones llevan iconos parecidos, tienen funciones algo diferentes. - Linea con puntos a un lado:
Es sencillo, es como el caso anterior, solo que el patrón se puede dibujar con un rectángulo y un círculo. Luego, con el diálogo de alinear se puede retocar la posición del círculo. Puede surgir a veces un problema, y es que se muestre el trayecto así, con algunos trazos rectos donde se esperaban trazos curvos:
Puede surgir a veces un problema, y es que se muestre el trayecto así, con algunos trazos rectos donde se esperaban trazos curvos: En ese caso, hay que probar a editar el patrón, porque tal vez tenga algún trozo abierto. Para ello se pulsa en el botónde editar nodos en el diálogo de efectos de ruta, y se examina el patrón:
En ese caso, hay que probar a editar el patrón, porque tal vez tenga algún trozo abierto. Para ello se pulsa en el botónde editar nodos en el diálogo de efectos de ruta, y se examina el patrón:Observa que aparece en verde porque se está editando la ruta del patrón, no la ruta principal (que aparece en rojo cuando se edita). Ahora hay que seleccionar los dos nodos superiores, y pulsar en el botón de unir nodos con un segmento:
 Ahora aparece así el trayecto que forma el patrón
Ahora aparece así el trayecto que forma el patrónY mientras, el aspecto final del trayecto queda así:

- Vías de tren:
Este caso es similar a los anteriores. Su dificultad estaría más bien en alinear los objetos. Aquí muestro el proceso seguido, aunque no se aprecian bien las diferencias. En el último paso hice una copia más pequeña, porque era un patrón demasiado grande. Se empieza con un rectángulo vertical largo, y otro horizontal y estrecho. Se duplica este último rectángulo, y se mueve hacia abajo y se sitúan los tres rectángulos mas o menos en sus posiciones correctas. Luego se seleccionan los tres, y se alinean al centro respecto de un eje vertical con el diálogo de alinear objetos (el botón que aparece seleccionado):
Se empieza con un rectángulo vertical largo, y otro horizontal y estrecho. Se duplica este último rectángulo, y se mueve hacia abajo y se sitúan los tres rectángulos mas o menos en sus posiciones correctas. Luego se seleccionan los tres, y se alinean al centro respecto de un eje vertical con el diálogo de alinear objetos (el botón que aparece seleccionado): Después se seleccionan los rectángulos horizontales (no el vertical), y se pulsa en trayecto->unión para que formen un único trayecto. Luego, se selecciona todo se alinea al centro, pero respecto de un eje horizontal (sería el botón que está justo debajo del anterior). Ya con todo bien alineado, se selecciona todo y se pulsa de nuevo en trayecto->unión para tener un solo trayecto.
Después se seleccionan los rectángulos horizontales (no el vertical), y se pulsa en trayecto->unión para que formen un único trayecto. Luego, se selecciona todo se alinea al centro, pero respecto de un eje horizontal (sería el botón que está justo debajo del anterior). Ya con todo bien alineado, se selecciona todo y se pulsa de nuevo en trayecto->unión para tener un solo trayecto.
Hecho eso ya está el patrón listo, ahora solo queda copiarlo y pegarlo en rutas:











