El pincel es una herramienta básica de GIMP. No hablaré mucho de él, puesto que en la ayuda está bastante bien explicado, y en español (
pincel en GIMP), mejor me limito a resumir un poco todo, explicar algún
truki y sobre todo, poner imágenes, que en este tipo de programas, hablan mucho más que las palabras.
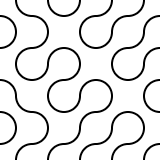
El pincel es una herramienta que en principio, se pasa por la pantalla y ya está, parece que hace lineas de color. Esto es cierto, pero esta herramienta va mucho más allá. El pincel funciona, aproximadamente, marcando los píxeles por donde se pasa. Esto se hace marcando (como si fuera un matasellos que estampase la figura de la brocha) los píxeles cada cierta distancia recorrida, como se ve aquí. La linea oscura es el recorrido hecho con el pincel, cada cierta distancia recorrida (donde van las cruces), la brocha da un brochazo con el que marca unos cuantos píxeles con la forma de la brocha (en este caso circular), quedando al final como se ve abajo:

Si la brocha es un círculo, y los "brochazos" quedan cerca unos de otros (de forma que se superpongan), tenemos que queda una linea continua. Veamos que pasa si se varia la distancia de los trazos. En la primera fila, se juega con una brocha circular no difuminada, y en el segundo, con una brocha difuminada:

Con la brocha circular se usó un espaciado inicial del 200%, y se fue reduciendo (150, 100, 60, 40) hasta llegar a un espesor por defecto (20%, la penúltima linea) y se terminó con un 10% de espaciado, quedando una linea contínua.
Con la brocha difusa se usó un espaciado del 200% y se fue reduciendo también (150, 100, 60, 40) hasta llegar al espesor por defecto (25%), y finalmente se hicieron dos lineas con un 15% y un 5% de espaciado. Obsérvese como variando el espaciado, se consiguen diferentes efectos, y cómo en el último caso, con un espaciado menor que el por defecto, cómo se consigue hacer que la brocha sea algo menos difuminada. Para modificar el espaciado, hay que usar el diálogo de brochas, en la parte inferior se puede modificar con un deslizador.
Ahí no queda todo, también se pueden usar otras brochas con formas diferentes a los círculos, que al pasarlas, producen efectos diversos (en este caso usé Confetti, Galaxy, GIMP Brush, Propierty of XCF! y square 10 x 10). Para cambiar de brocha, se puede usar el diálogo de opciones de herramienta, o el diálogo de brochas (más cómodo):
 Si te lo estabas preguntando, si, tu también puedes crear tus propias brochas, pero eso, vendrá en otra entrada.
Si te lo estabas preguntando, si, tu también puedes crear tus propias brochas, pero eso, vendrá en otra entrada.
A algunas brochas, se las puede dar el color que uno quiera, en cambio otras, tienen sus propios colores que no se pueden cambiar. Normalmente, las brochas que en el diálogo de brochas aparecen en negro, pintan con el color de frente, y las que tienen varios colores, los colores que se ven, y no se pueden cambiar. En este caso, las tres figuras superiores, se hicieron con un color, y las tres inferiores con otro. El pimiento y las uvas son brochas con sus propios colores:

Además, algunas brochas pueden cambiar el modelo de brochazo a cada brochazo que dan (como si se cambiara de matasellos). Son las brochas dinámicas, y permiten crear efectos (bordes, marcos...) menos repetitivos que los que se producirían con brochas normales. En este caso se han usado varias de ellas:

Las brochas animadas se diferencian de las normales, porque en el diálogo de brochas aparecen con una pequeña marca naranja en la esquina inferior derecha. Algunas cambian el brochazo siguiendo un orden, otras, según la presión ejercida (si usas una tableta gráfica), otras según la dirección que se lleve en la trayectoria, y otras simplemente son aleatorias.
Otro detalle a la hora de usar el pincel (y otras herramientas parecidas), es que se puede activar un desvanecimiento, por el que los brochazos serán más débiles a medida que avanza el trazo, este desvanecimiento se mide en píxeles (o la unidad que prefieras) y se puede aplicar con cualquier otra configuración:

Para dar un toque más colorista a las brochas, existe la opción de que su color dependa de un degradado, es decir, el trazo toma el color del degradado seleccionado, las opciones, son similares a las de los degradados, bueno, hay algunas menos, porque hay opciones en los degradados que no tendrían sentido con las brochas. Aquí dejo un ejemplo usando los tres tipos de degradado: sin repetición, triangular y en sierra:

GIMP 2.3 incluye dos novedades extra, bastante útiles:
- Aplicar jitter: esto hace que los brochazos no caigan en el punto en el que se pasa la brocha, y los desvía un poco de forma aleatoria. Es algo así, como si aumentase el nivel de alcoholemia de forma virtual (el nivel 5 es un auténtico colocón), queda tal que así (probándolo a diferentes intensidades, la primera sin activar, y la que está en verde, es al máximo nivel):

- Encoger o agrandar la brocha (escala): esto permite reducir y ampliar las brochas, para que se adapten al tamaño requerido (algo que incluso TuxPaint hacía desde hace mucho tiempo). Es una de las funciones que más gustarán cuando se lance GIMP 2.4. Este es un ejemplo con el pimiento: